分類王的チャート思考の10段階構造
ブログ始めてからまだ、もっとも自分的なキモである、
この「チャート&分類部」を書いてなかったなあ。
役立たないこと好きな僕ですが
ここは役立つ方向に転がっていってしまう予感。
日経BP社で、一昨年の秋に通してもらった
壮大な企画「分類王のチャート思考術」は
担当編集者、三田さんのナイスなご助言により
「インフォグラフィックス思考」というタイトルがいいんでないかい?
ということになりましたが、
昨年は細々したことに追われ、今からやっと執筆が本格スタートというところ。
内容は、僕がここ13年ぐらい、雑誌、WEB、書籍などで作ってきた、
「真面目なチャート図表要素を使ってまったく役立たない笑いに落とし込む」
という芸風で仕上げた、バカチャートを例に取り上げ、
それを作るにはどのような考え方で
「構造オチ」に持っていったかを解説しながら、
<チャート的、グラフィックス的な、考え方>
を解説していくものです。
<笑いナシ>の作り下ろしチャートもふんだんに入れ込みます。
なんとデザインは、正統派チャート界の巨星、松田行正さん!
春〜夏には刊行できるべくここからフルスロットルでいきますよ。
そこで今日は、考え方の一番の基本である、
【チャート思考の10段階構造】
について、ヒントをちらりと。
エモーション→ 俯瞰→ 周辺視→ 抽出→ 2択反復→
シャッフル→ ロジック化→ 見立て→ ビジュアル化→ 公式化
●エモーション >>まず感性に訴えかけたネタに深く考えずに食い付く
●俯瞰 >>ジャンルを設定し、すみずみまで要素を見極める
●周辺視 >>分け方、料理法などはまだ限定せずに
要素と図のバリエーションなどをほんやり見る
●抽出 >>全要素から、フックの立った要素を抜き出してみる
●2択反復 >>要素を、1対1で比較し、
それを積み重ね当てはめるものを絞り込んでいく
●シャッフル >>要素を差し替え、入れ替え、置き換えなどして
最適な形と配置を練っていく
●ロジック化 >>目指す構造とオチの様式が
「この約束事である」という基準線、尺度を納得できるまで詰める
●見立て >>「これをこれとする」答えを明確にする
●ビジュアル化 >>乱雑な言葉と形のメモから、ここで初めて、
最終形の図表に書き込み完成させる
●公式化 >>完成後、次回以降のチャート化のケーススタディとして、
用いた考え方を、自分の概念内で公式化しておく。
……書いてみましたが、実際の図表見て伝えないと
相当分かりにくいわ、こりゃ。
あと、ずべてのチャートに対応させようとした10段階構造の記述なので
苦しいところもありましたので
書籍ではクリアに整理整頓します。
せめて、少しはヒントになるかもと、
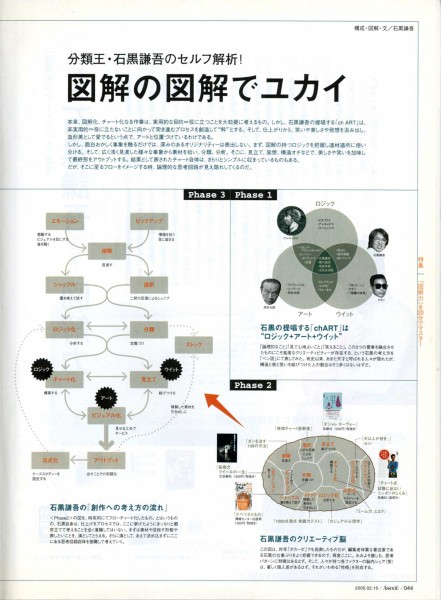
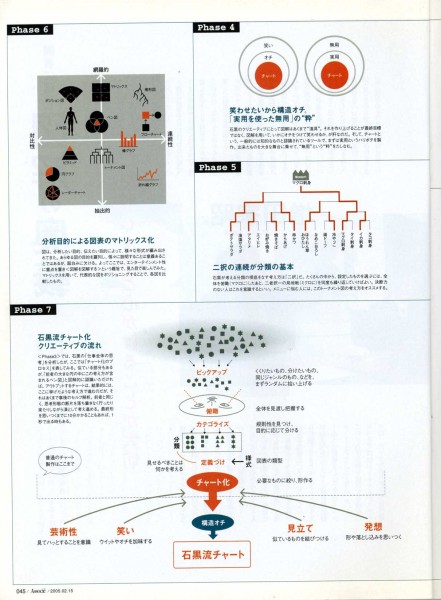
以前、やった『日経ビジネスアソシエ』の記事などつけておきます。